npm run xxx 到底做了什么事情
几乎每一个前端项目都一个package.json文件,这个文件里面总是能看到一个关键字 scripts
{
...,
"scripts": {
"webpack": "webpack --config webpack.config.js",
"postinstall": "node ./scripts/postinstall.js"
},
...,
}
我们可以通过 npm run xxx 来执行 scripts 中的命令。例如,当我们执行 npm run webpack 时,实际上是在执行 scripts 中的 webpack 命令,即 webpack --config webpack.config.js。
那么,为什么webpack --config webpack.config.js 会执行呢?
当我们获得一个新项目或者引入新的类库时,通常会执行npm install或npm install xxx命令。这会在package.json文件中的devDependencies中添加新的值。
例如,我们使用npm install webpack webpack-cli -D之后,package.json将会生成以下内容:
"devDependencies": {
"webpack": "^5.79.0",
"webpack-cli": "^5.0.1"
}
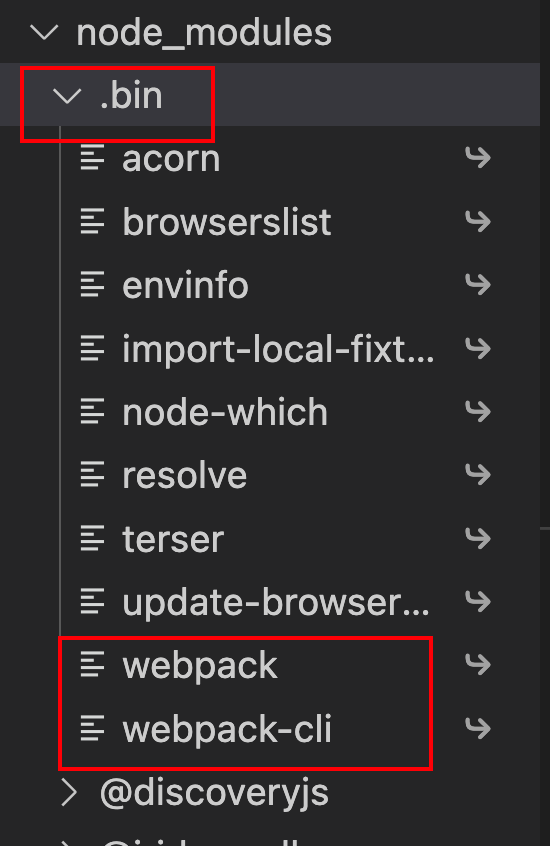
此外,我们还可以看到node_modules下的.bin 文件夹中增加了webpack和webpack-cli两个文件。

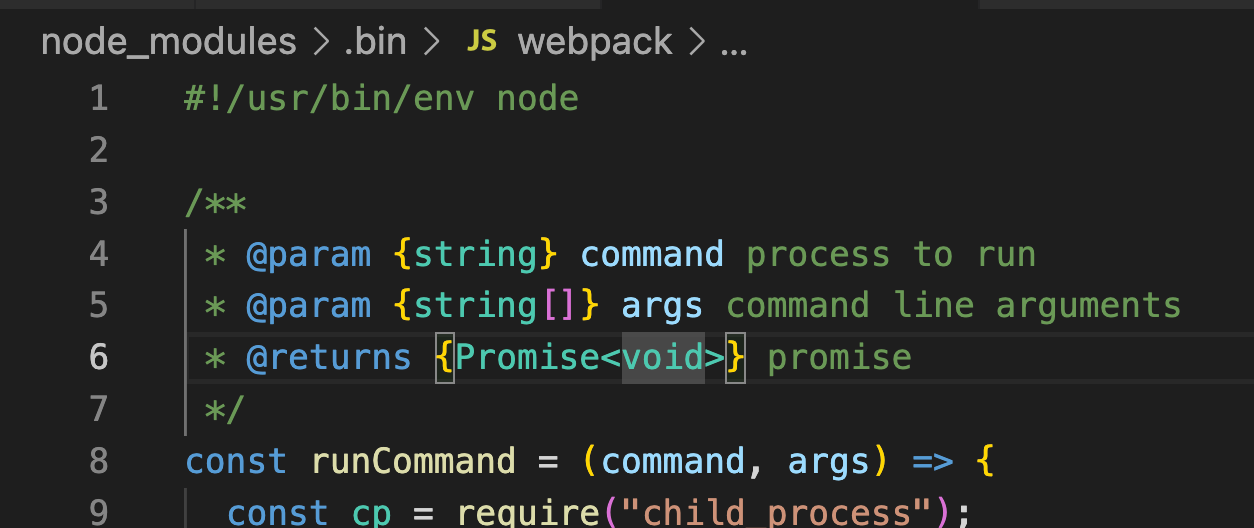
打开webpack文件,可以看到文件顶部写着#!/usr/bin/env node,表示这是一个通过使用node执行的脚本。

那我再问,这个.bin下面的webpack文件怎么执行npm install就能安装了呢?总得有一个创建拷贝的过程吧。
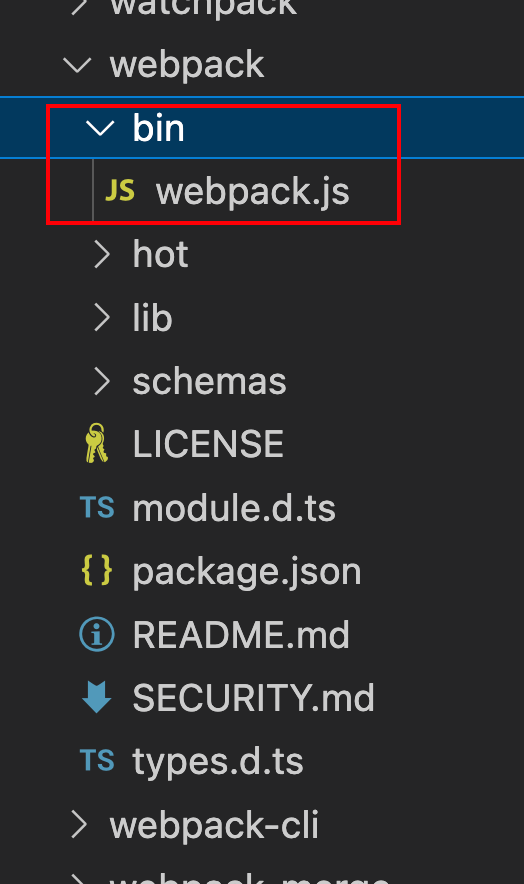
你还记得我们之前说的吗?npm install之后,除了生成.bin下的文件,还有一个webpack的文件夹。我们打开它看一看。

可以发现,在webpack文件夹下面也有一个 bin 文件。打开这个 webpack.js 文件,可以发现里面的代码和node_modules下面的.bin/webpack代码一样。我们可以猜测这两个文件是互相类似于拷贝的关系。
npm 把这个关系过程,叫做软连接
软连接如何生成的呢,打开 webpack 下面的 package.json,可以找到如下的代码
"bin": {
"webpack": "bin/webpack.js"
}
在执行npm install时,npm会读取这个配置,然后将其软链接到./node_modules/.bin目录下。npm 还会自动将node_modules/.bin添加到$PATH中,这样就可以直接作为命令运行依赖程序和开发依赖程序,而无需进行全局安装。
如果我们使用 npm install -g xxx 来安装安装包,其中的 bin 文件将被添加到全局路径中。例如 webpack 。在全局安装后,您可以直接使用 webpack 这样的命令来全局打包了。
现在我知道了,我执行npm run xxx 就是执行node_module/.bin/xxx,我执行npm install,就是把命令安装到node_module/.bin下
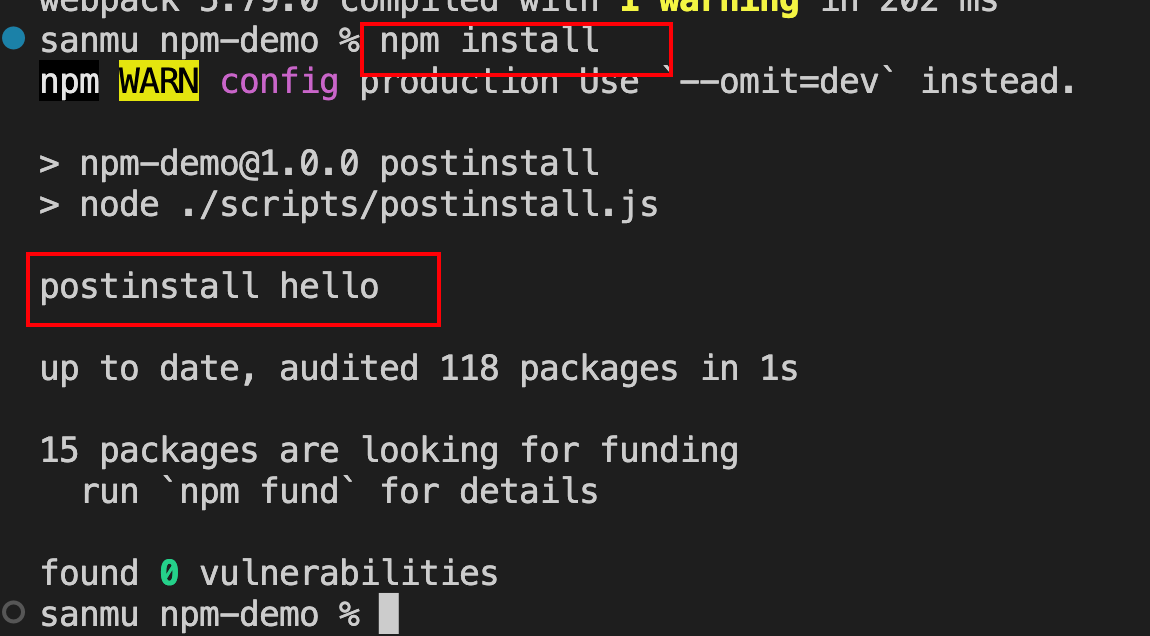
那为什么,我没有执行的某个scripts下面的命令,依旧会执行呢?
比如package.json
{
...,
"scripts": {
"webpack": "webpack --config webpack.config.js",
"postinstall": "node ./scripts/postinstall.js"
},
...,
}
scripts/posinstall.js
console.log('postinstall hello')

参考文章
https://juejin.cn/post/6844903957228158983